CSS Borders. Proprietăți CSS Borders. CSS Border Style.
Partajeaza in Google Classroom
Memorator: Descriere video Descarcă PDF
Proprietățiile CSS Borders vă permit să specificați stilul, lățimea și culoarea chenarului unui element.

CSS Border Style
Proprietatea CSS Border Style specifică ce fel de chenar trebuie afișat.
Sunt permise următoarele valori:
- dotted (punctat) - Definește un chenar (border) punctat.
- dashed - Definește o bordură (border) punctată.
- solid - Definește o bordură (border) solidă.
- double (dublu) - Definește o bordură (border) dublă.
- groove - Definește un chenar cu caneluri 3D. Efectul depinde de valoarea culorii bordurii (border-color).
- ridge - Definește un chenar (border) ridicat 3D. Efectul depinde de valoarea culorii bordurii (border-color).
- inset - Definește un chenar (border) de inserție 3D. Efectul depinde de valoarea culorii bordurii (border-color).
- outset - Definește un chenar (border) de declanșare 3D. Efectul depinde de valoarea culorii bordurii (border-color).
- none - Nu definește nici o frontieră (border).
- hidden (ascuns) - definește un chenar (border) ascuns.
Proprietatea border-style poate avea de la una până la patru valori (pentru top border, right border, bottom border, left border).
Exemplu:
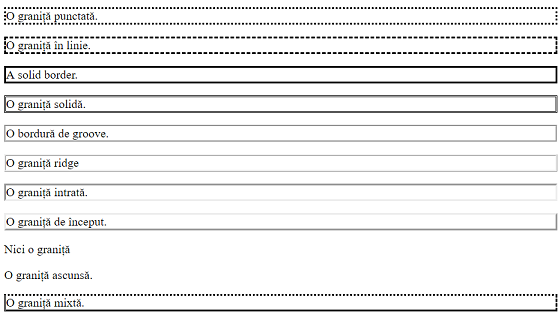
Demonstrarea diferitelor stiluri de frontieră (border styles):
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
Rezultat:

Notă: Niciuna dintre celelalte proprietăți CSS border descrise mai jos nu va avea NICIUN efect, decât dacă este setată proprietatea border-style!






