CSS Dimensiune Box. Cu proprietatea CSS box-sizing. Proprietatea CSS box-sizing. Setarea box-sizing: border-box;.
Partajeaza in Google Classroom
Memorator: Descriere video Descarcă PDF
Proprietatea CSS box-sizing ne permite să includem padding și border în lățimea și înălțimea (width și height) totală a unui element.
Dacă setați box-sizing: border-box; pe un element padding și border sunt incluse în lățime și înălțime (width și height):

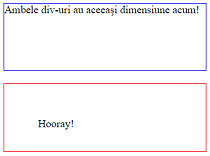
Iată același exemplu ca mai sus, cu dimensiunea box-sizing: border-box; adăugate la ambele elemente <div>:
Exemplu:
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
Deoarece rezultatul utilizării box-sizing: border-box; este cu atât mai bine, mulți dezvoltatori doresc ca toate elementele din paginile lor să funcționeze astfel.Codul de mai jos asigură în acest mod mai intuitiv dimensiunea tuturor elementelor. Multe browsere folosesc deja box-sizing: border-box; pentru multe elemente de formă (dar nu toate - motiv pentru care inputs și text areas arată diferit la width: 100%;).
Aplicarea acestui lucru pe toate elementele este sigur și înțelept:
Exemplu:
* {
box-sizing: border-box;
}
Proprietatea CSS Box Sizing
| Proprietate | Descriere |
|---|---|
| box-sizing | Defineste modul în care se calculează lățimea și înălțimea (width și height) unui element: trebuie să includă padding și borders, sau nu |






