CSS Dimensiune Box. Proprietatea CSS box-sizing. Fără proprietatea CSS box-sizing.
Partajeaza in Google Classroom
Memorator: Descriere video Descarcă PDF
Proprietatea CSS box-sizing ne permite să includem padding și border în lățimea și înălțimea totală (width și height) a unui element.
Fără proprietatea CSS box-sizing
În mod implicit, lățimea și înălțimea (width și height) unui element sunt calculate astfel:
- width + padding + border = lățimea reală a unui element
- height + padding + border = înălțimea reală a unui element
Aceasta înseamnă: Când setați lățimea / înălțimea (width/height) unui element, elementul pare adesea mai mare decât ați setat (deoarece border-ul și padding-ul elementului sunt adăugate la lățimea / înălțimea (width/height) specificată a elementului).
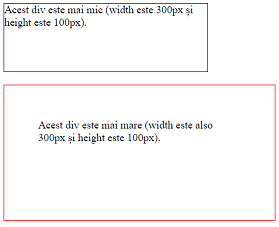
Următoarea ilustrație arată două elemente <div> cu aceeași lățime și înălțime (width și height) specificate:

Cele două elemente <div> de mai sus se termină cu dimensiuni diferite în rezultat (pentru că div2 are o căptușire specificată):
Exemplu:
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
}
Proprietatea box-sizing rezolvă această problemă. 





