CSS Flexbox. Centrare perfectă. Proprietățiile justify-content și align-items. Elemente copil (articole).
Partajeaza in Google Classroom
Memorator: Descriere video Descarcă PDF
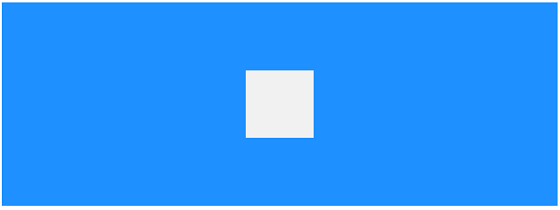
În următorul exemplu, vom rezolva o problemă de stil foarte comună: centrarea perfectă (perfect centering).

Soluție: Setați atât proprietățiile justify-content, cât și align-items in centru, iar elementul flex va fi perfect centrat:
Exemplu:
.flex-container {
display: flex;
height: 300px;
justify-content: center;
align-items: center;
}
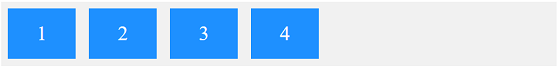
Child Elements (Items)
Elementele child directe ale unui recipient flex devin automat elemente flexibile (flexibile).

Elementul de mai sus reprezintă patru elemente flexibile albastre în interiorul unui recipient flex gri.
Exemplu:
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>






