CSS Flexbox. Proprietatea align-items. Valoarea center. Valoarea flex-start. Valoarea flex-end. Valoarea stretch. Valoarea baseline.
Partajeaza in Google Classroom
Memorator: Descriere video Descarcă PDF
Proprietatea align-items este utilizată pentru alinierea elementelor flexate pe verticală.
În aceste exemple, utilizăm un container înalt de 200 de pixeli, pentru a demonstra mai bine proprietatea align-items.

Exemplu:
Valoarea center aliniază elementele flex din mijlocul containerului:
.flex-container {
display: flex;
height: 200px;
align-items: center;
}
Exemplu:
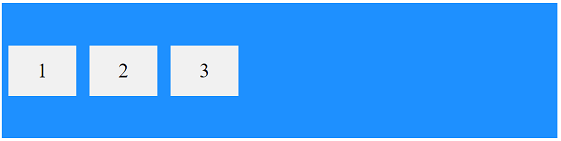
Valoarea flex-start aliniază elementele flex din partea de sus a containerului:
.flex-container {
display: flex;
height: 200px;
align-items: flex-start;
}
Exemplu:
Valoarea flex-end aliniază elementele flex din partea de jos a containerului:
.flex-container {
display: flex;
height: 200px;
align-items: flex-end;
}
Exemplu:
Valoarea stretch întinde elementele flex pentru a umple containerul (aceasta este implicit):
.flex-container {
display: flex;
height: 200px;
align-items: stretch;
}
Exemplu:
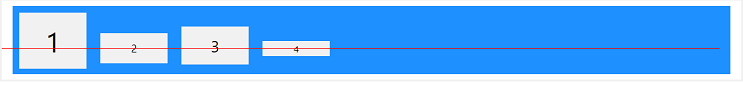
Valoarea baseline aliniază elementele flex, cum ar fi alinierea lor de bază:
.flex-container {
display: flex;
height: 200px;
align-items: baseline;
}
Notă: Exemplul folosește font-size diferit pentru a demonstra că elementele sunt aliniate de text baseline: