CSS Float. Boxes de înălțime egală. Flexbox.
Partajeaza in Google Classroom
Memorator: Descriere video Descarcă PDF
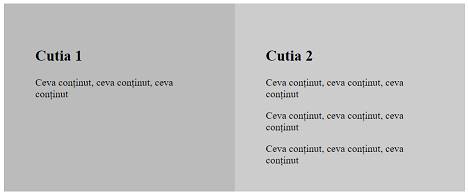
În exemplul precedent, ai învățat cum să plutești cutiile una lângă alta cu o lățime egală. Cu toate acestea, nu este ușor să creezi cutii plutitoare la înălțimi egale. O soluție rapidă este însă să setați o înălțime fixă, ca în exemplul de mai jos:

Acest exemplu nu este foarte flexibil. Este bine să folosiți înălțimea CSS dacă puteți garanta că casetele vor avea întotdeauna aceeași cantitate de conținut în ele, dar nu este întotdeauna așa. Dacă încercați exemplul de mai sus pe un telefon mobil (sau redimensionați fereastra browserului), veți vedea că conținutul celei de-a doua casete va fi afișat în afara casetei.
Exemplu:
.box {
height: 500px;
}
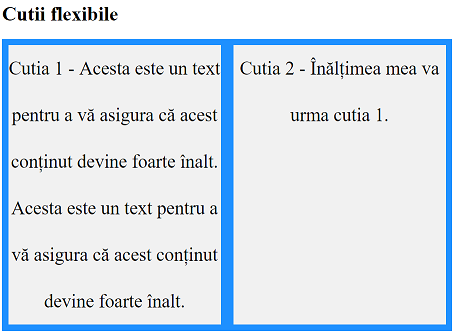
Totuși, acest lucru nu este foarte flexibil. Este bine dacă puteți garanta că casetele vor avea întotdeauna aceeași cantitate de conținut în ele. Dar de multe ori, conținutul nu este același. Dacă încercați exemplul de mai sus pe un telefon mobil, veți vedea că conținutul celei de-a doua cutii va fi afișat în afara casetei. Acesta este locul în care CSS3 Flexbox vine la îndemână - deoarece poate întinde automat cutiile pentru a fi la fel de lungă ca cea mai lungă casetă:Exemplu:
Folosiți Flexbox pentru a crea cutii flexibile:

Notă: Flexbox nu este acceptat în Internet Explorer 10 sau în versiunile anterioare.






