CSS Float. CSS Layout - float and clear. Proprietatea CSS float. Valori float: left, right, none, inherit. Elementul float: right;. Proprietatea CSS clear.
Partajeaza in Google Classroom
Memorator: Descriere video Descarcă PDF
Proprietatea CSS float specifică modul în care un element ar trebui să plutească (float).
Proprietatea CSS clear specifică ce elemente pot pluti (float) lângă elementul șters și pe ce parte.


Proprietatea float
Proprietatea float este utilizată pentru poziționarea și formatarea conținutului, de ex. lăsați o imagine să plutească stânga spre text într-un container.
Proprietatea float poate avea una dintre următoarele valori:
- left (stânga) - Elementul plutește în stânga containerului său.
- right (dreapta) - Elementul plutește în dreapta containerului său.
- none - Elementul nu plutește (va fi afișat acolo unde apare în text). Aceasta este implicită.
- inherit (mostenire) - elementul moștenește valoarea float a părintelui său.
În cea mai simplă utilizare, proprietatea float poate fi utilizată pentru a înfășura text în jurul imaginilor.
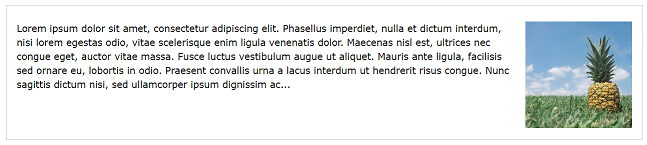
Exemplu - float: right; (float: dreapta;)
Următorul exemplu specifică faptul că o imagine trebuie să plutească spre dreapta într-un text:

Exemplu:
img {
float: right;
}






