CSS Poziţie. Elementul cu position: absolute;.
Partajeaza in Google Classroom
Memorator: Descriere video Descarcă PDF
Un element cu position: absolute; (poziție: absolută;) este poziționat în raport cu strămoșul cel mai apropiat poziționat (în loc de poziționat în raport cu vitrina, ca fix).
In orice caz; dacă un element poziționat absolut nu are strămoși poziționați, acesta folosește corpul documentului și se deplasează împreună cu derularea paginii.
Notă: Un element „poziționat” este unul a cărui poziție este orice, cu excepția staticii.
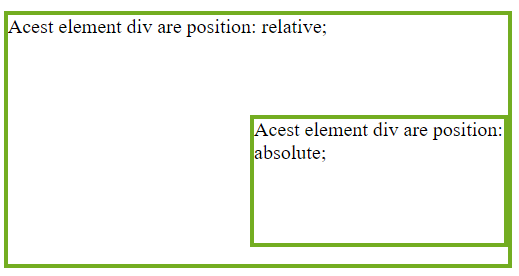
Iată un exemplu simplu:

Iată CSS-ul folosit:
Exemplu:
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}






