Culori în HTML. Valori de culoare: RGB, HEX, HSL
Partajeaza in Google Classroom
Memorator: Descriere video Descarcă PDF
În HTML, culorile pot fi de asemenea specificate folosind valori RGB, valori HEX, valori HSL, valori RGBA și valori HSLA:
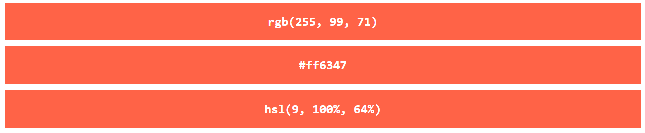
La fel cu numele de culoare "Tomato":

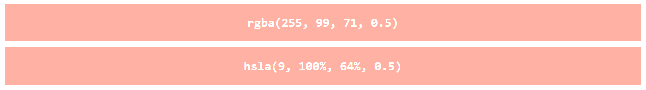
La fel cu numele de culoare "Tomato", dar transparent 50%:

Exemplu:
<h1 style="background-color:rgb(255, 99, 71);">...</h1>
<h1 style="background-color:#ff6347;">...</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">...</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1>
Valoarea RGB
În HTML, o culoare poate fi specificată ca valoare RGB, folosind această formulă:
rgb(red, green, blue)
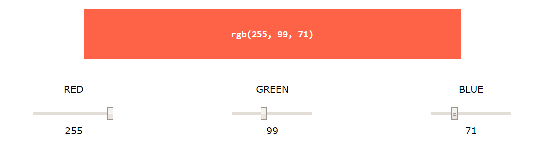
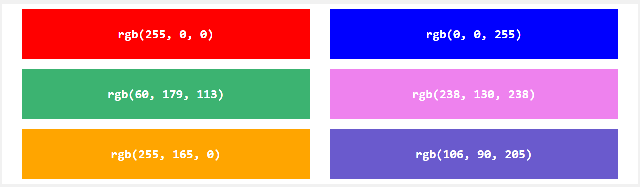
Fiecare parametru (roșu, verde și albastru) definește intensitatea culorii între 0 și 255.De exemplu, rgb (255, 0, 0) este afișat ca roșu, deoarece roșul este setat la cea mai mare valoare (255), iar celelalte sunt setate pe 0.
Pentru a afișa culoarea neagră, setați toți parametrii de culoare la 0, astfel: rgb (0, 0, 0).
Pentru afișarea albului, setați toți parametrii de culoare la 255, astfel: rgb (255, 255, 255).
Experimentați amestecând valorile RGB de mai jos:

Exemplu:

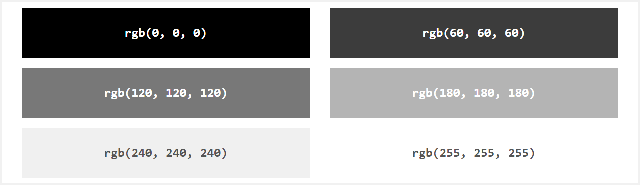
Nuanțele de gri sunt deseori definite folosind valori egale pentru toate cele 3 surse de lumină:
Exemplu:

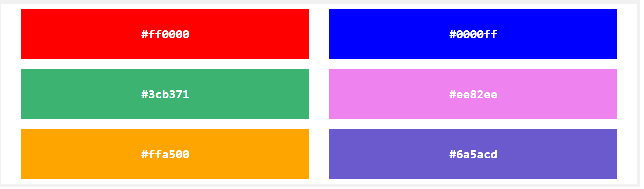
Valoarea HEX
În HTML, o culoare poate fi specificată folosind o valoare hexadecimală sub forma:
#rrggbb
În cazul în care rr (roșu), gg (verde) și bb (albastru) sunt valori hexadecimale între 00 și ff (aceeași ca zecimală 0-255).De exemplu, # ff0000 este afișat ca roșu, deoarece roșul este setat la cea mai mare valoare (ff), iar celelalte sunt setate la cea mai mică valoare (00).
Exemplu:

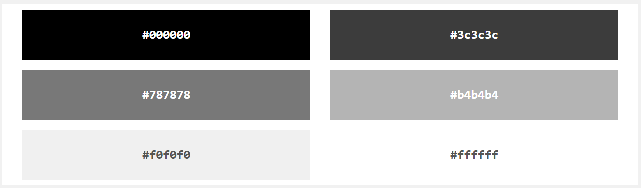
Nuanțele de gri sunt deseori definite folosind valori egale pentru toate cele 3 surse de lumină:
Exemplu:

Valoare HSL
În HTML, o culoare poate fi specificată folosind nuanță, saturație și lumină (HSL) sub forma:
hsl(hue, saturation, lightness)
Hue este un grad pe roata de culoare de la 0 la 360. 0 este roșu, 120 este verde și 240 albastru.Saturation este o valoare procentuală, 0% înseamnă o nuanță de gri, iar 100% este culoarea completă.
Lightness este o valoare procentuală, 0% este negru, 50% nu este nici lumină, nici întunecată, 100% este alb
Exemplu:







