Grid Container. Proprietatea display. Proprietatea grid-template-columns. Valoarea space-separated-list. Proprietatea grid-template-columns.
Partajeaza in Google Classroom
Memorator: Descriere video Descarcă PDF

Pentru a face ca un element HTML să se comporte ca un container grid, trebuie să setați proprietatea display la grid sau la inline-grid.
Containerele grid constau din elemente grid, plasate în coloane și rânduri (columns și rows).
Proprietatea grid-template-columns
Proprietatea grid-template-columns definește numărul de coloane din aspectul gridului dvs. (grid layout) și poate defini lățimea (width) fiecărei coloane.
Valoarea este un space-separated-list, unde fiecare valoare definește lungimea coloanei respective.
Dacă doriți ca aspectul gridului (grid layout) să conțină 4 coloane, specificați lățimea (width) celor 4 coloane sau „auto” dacă toate coloanele trebuie să aibă aceeași lățime (width).
Exemplu:
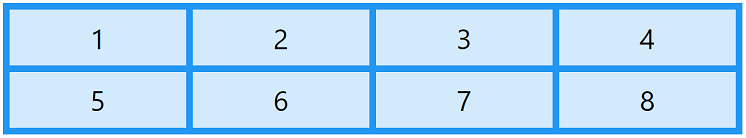
Realizați un grid cu 4 coloane:
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
}
Notă: Dacă aveți mai mult de 4 elemente într-un grid de 4 coloane, gridul va adăuga automat un nou rând (row) pentru a introduce elementele.Proprietatea grid-template-columns poate fi de asemenea folosită pentru a specifica dimensiunea (lățimea)(width) coloanelor.
Exemplu:
Setați o dimensiune pentru cele 4 coloane:
.grid-container {
display: grid;
grid-template-columns: 80px 200px auto 40px;
}






