Imagini de fundal în HTML. Repetare de fundal. Acoperire de fundal. Background Stretch. Elemente folosite: background-image, background-repeat, background-size, background-attachment.
Partajeaza in Google Classroom
Memorator: Descriere video Descarcă PDF
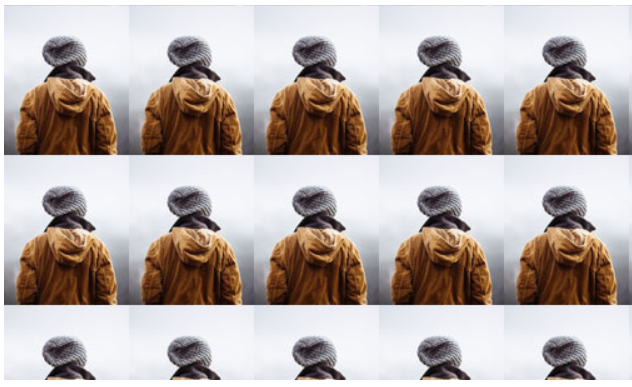
Dacă imaginea de fundal este mai mică decât elementul, imaginea se va repeta, orizontal și vertical, până când va ajunge la sfârșitul elementului.
Pentru a explica, vezi ce se întâmplă când folosim o imagine mică ca fundal în interiorul unui element div mare:

Proprietatea imagine de fundal (background-image) va încerca să umple elementul div cu imagini până când va ajunge la final.
Exemplu:
<style>
body {
background-image: url('example_img_girl.jpg');
}
</style>
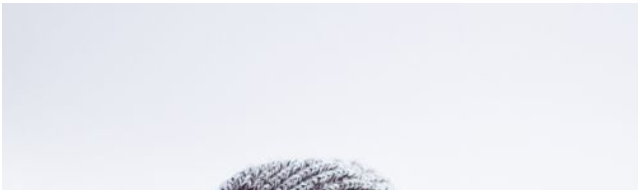
Pentru a evita ca imaginea de fundal (background-image)să se repete, utilizați proprietatea background-repeat.Exemplu:
<style>
body {
background-image: url('example_img_girl.jpg');
background-repeat: no-repeat;
}
</style>
Acoperire de fundal (Background Cover)Dacă doriți ca imaginea de fundal să acopere întregul element, puteți seta proprietatea de fundal (background-size) pe care să o acopere.
De asemenea, pentru a vă asigura că întregul element este întotdeauna acoperit, setați proprietatea de atașare în fundal la fix (background-attachment):

După cum puteți vedea, imaginea va acoperi întregul element, fără întindere, imaginea își va păstra proporțiile inițiale.
Exemplu:
<style>
body {
background-image: url('img_girl.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
</style>
Background StretchDacă doriți ca întinderea imaginii de fundal să se potrivească întregii imagini din element, puteți seta proprietatea de fundal (background-size) la 100% 100%:

Încercați să redimensionați fereastra browserului și veți vedea că imaginea se va întinde, dar acoperă întotdeauna întregul element.
Exemplu:
<style>
body {
background-image: url('img_girl.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: 100% 100%;
}
</style>






