Potrivire obiect CSS. Exemple. Proprietatea object-fit: cover;. Toate valorile proprietății CSS object-fit: fill, contain , cover, none, scale-down.
Partajeaza in Google Classroom
Memorator: Descriere video Descarcă PDF
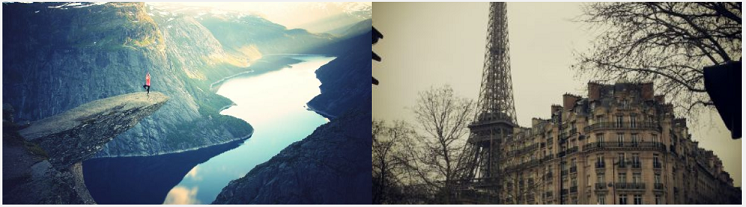
Aici avem două imagini și dorim ca acestea să umple lățimea de 50% a ferestrei browserului și 100% din înălțime.
În următorul exemplu, NU folosim object-fit, așa că atunci când redimensionăm fereastra browserului, raportul de aspect al imaginilor va fi distrus:
Exemplu:

În următorul exemplu, folosim object-fit: cover; astfel, când redimensionăm fereastra browserului, raportul de aspect al imaginilor este păstrat:
Exemplu:

Toate valorile proprietății CSS object-fit
Proprietatea CSS object-fit poate avea următoarele valori:
- fill - Aceasta este implicită. Conținutul înlocuit este dimensionat pentru a completa content box a elementului. Dacă este necesar, obiectul va fi stretched sau squished pentru a se potrivi
- contain - Conținutul înlocuit este scalat pentru a-și menține raportul de aspect (aspect ratio) în timp ce se încadrează în content box a elementului
- cover - Conținutul înlocuit este dimensionat pentru a-și păstra raportul de aspect (aspect ratio) în timp ce umpleți întreaga content box a elementului. Obiectul va fi tăiat (clipped ) pentru a se potrivi
- none - Conținutul înlocuit nu este redimensionat
- scale-down - Conținutul este dimensionat ca și cum nici un conținut nu a fost specificat (ar avea ca rezultat o dimensiune mai mică a obiectului concret)
Următorul exemplu arată toate valorile posibile ale proprietății object-fit:
Exemplu:
.fill {object-fit: fill;}
.contain {object-fit: contain;}
.cover {object-fit: cover;}
.scale-down {object-fit: scale-down;}
.none {object-fit: none;}






