Introducere în HTML: DOCTYPE, html, head, title, body, h1, p
Partajeaza in Google Classroom
Memorator: Descriere video Descarcă PDF
- HTML este limbajul marcant standard pentru crearea de pagini Web.
- HTML înseamnă Hyper Text Markup Language.
- HTML descrie structura unei pagini Web.
- HTML este format dintr-o serie de elemente.
- Elementele HTML spun browserului cum să afișeze conținutul.
- Elementele HTML sunt reprezentate prin etichete.
- Etichetele HTML etichetează bucăți de conținut, cum ar fi „titlu”, „paragraf”, „tabel” și așa mai departe.
- Navigatoarele nu afișează etichetele HTML, ci le folosesc pentru a reda conținutul paginii.
Exemplu:
<!DOCTYPE html>
<html>
<head>
<title>Titlul paginii</title>
</head>
<body>
<h1>Prima mea rubrică</h1>
<p>Primul meu paragraf.</p>
</body>
</html>
Exemplu explicat:
- Declarația <! DOCTYPE html> definește acest document ca fiind HTML5.
- Elementul <html> este elementul rădăcină al unei pagini HTML.
- Elementul <head> conține meta informații despre document.
- Elementul <titlu> specifică un titlu pentru document.
- Elementul <body> conține conținutul paginii vizibile.
- Elementul <h1> definește o rubrică mare.
- Elementul <p> definește un alineat.
Etichetele HTML sunt nume de elemente înconjurate de paranteze unghiulare:
<tagname> conținutul merge aici ... </tagname>
- Etichetele HTML vin în mod normal în perechi precum <p> și </p>.
- Prima etichetă dintr-o pereche este eticheta de început, a doua etichetă este eticheta finală.
- Eticheta finală este scrisă ca eticheta de început, dar cu un slash înainte introdus înainte de numele etichetei.
Navigatoare web
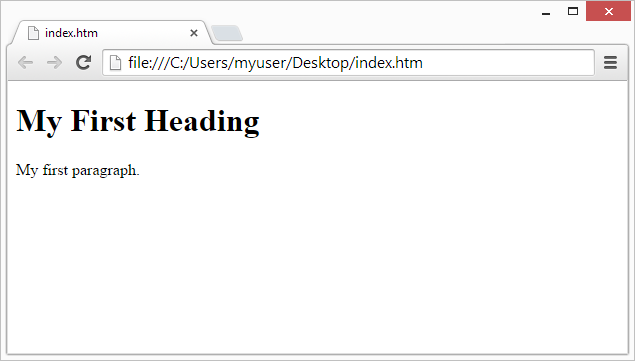
Scopul unui browser web (Chrome, Edge, Firefox, Safari) este să citească documente HTML și să le afișeze.
Browserul nu afișează etichetele HTML, ci le folosește pentru a determina modul de afișare a documentului:

Structura paginii HTML
Mai jos este vizualizarea unei structuri de pagini HTML:
Notă: Doar conținutul din secțiunea <body> (zona albă de mai sus) este afișat într-un browser.
Declarația <! DOCTYPE>
- Declarația <! DOCTYPE> reprezintă tipul de document și ajută browserele să afișeze corect paginile web.
- Trebuie să apară o singură dată, în partea de sus a paginii (înaintea oricărei etichete HTML).
- Declarația <! DOCTYPE> nu este sensibilă la litere mari și mici.
- Declarația <! DOCTYPE> pentru HTML5 este:
<!DOCTYPE html>
Versiuni HTMLÎncă din primele zile ale web-ului, au existat multe versiuni de HTML:
| Versiune | An |
|---|---|
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |






