CSS Flexbox. Proprietatea flex. Proprietatea align-self. Proprietatea align-items. Galerie de imagini responsive folosind Flexbox. Website responsive folosind Flexbox.
Partajeaza in Google Classroom
Memorator: Descriere video Descarcă PDF
Proprietatea flex este o proprietate shorthand pentru proprietățiile flex-grow, flex-shrink și flex-basis.
Exemplu:
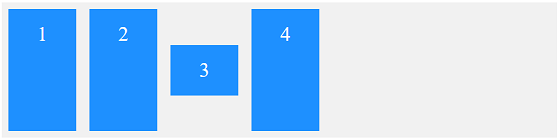
Faceți ca cel de-al treilea element flex să nu fie growable (0), să nu fie shrinkable (0) și să aibă o lungime inițială (initial length) de 200 de pixeli:
<div class="flex-container">
<div>1</div>
<div>2</div>
<div style="flex: 0 0 200px">3</div>
<div>4</div>
</div>
Proprietatea align-self
Proprietatea align-self specifică alinierea pentru elementul selectat în interiorul containerului flexibil.
Proprietatea align-self înlocuiește alinierea setată implicit de proprietatea align-items a containerului.

În aceste exemple folosim un container înalt de 200 de pixeli, pentru a demonstra mai bine proprietatea align-self:
Exemplu:
Aliniați al treilea element flex în mijlocul containerului:
<div class="flex-container">
<div>1</div>
<div>2</div>
<div style="align-self: center">3</div>
<div>4</div>
</div>
Exemplu:
Aliniați al doilea element flex în partea de sus a containerului și al treilea element flex în partea de jos a containerului:
<div class="flex-container">
<div>1</div>
<div style="align-self: flex-start">2</div>
<div style="align-self: flex-end">3</div>
<div>4</div>
</div>
Galerie de imagini responsive folosind Flexbox
Utilizați flexbox pentru a crea o galerie de imagini responsive care variază între patru, două sau imagini cu lățime completă, în funcție de dimensiunea ecranului.
Website responsive folosind Flexbox
Utilizați flexbox pentru a crea un responsive website, care conține o bară de navigare flexibilă și conținut flexibil.






