CSS Flexbox. Proprietățiile elementului flex: order, flex-grow, flex-shrink, flex-basis, flex, align-self. Proprietatea order. Proprietatea order. Valoarea order. Proprietatea flex-grow. Valoarea flex-grow.
Partajeaza in Google Classroom
Memorator: Descriere video Descarcă PDF
Proprietățiile elementului flex sunt:
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
Proprietatea order
Proprietatea order specifică ordinea elementelor flex.

Primul element flex din cod nu trebuie să apară ca primul element din layout.
Valoarea order trebuie să fie un număr, valoarea implicită este 0.
Exemplu:
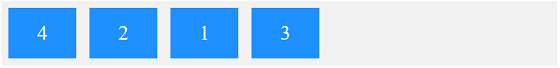
Proprietatea order poate modifica ordinea articolelor flex:
<div class="flex-container">
<div style="order: 3">1</div>
<div style="order: 2">2</div>
<div style="order: 4">3</div>
<div style="order: 1">4</div>
</div>
Proprietatea flex-grow
Proprietatea flex-grow specifică cât de mult va crește un element flex în raport cu restul elementelor flex.

Valoarea flex-grow trebuie să fie un număr, valoarea implicită este 0.
Exemplu:
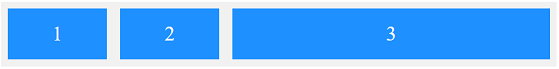
Faceți ca cel de-al treilea element flex să crească de opt ori mai rapid decât celelalte elemente flex:
<div class="flex-container">
<div style="flex-grow: 1">1</div>
<div style="flex-grow: 1">2</div>
<div style="flex-grow: 8">3</div>
</div>






